Proteopedia:Cookbook
From Proteopedia
This page contains some advanced editing information. Make sure you looked at Help:Getting Started in Proteopedia and Help:Editing before you delve into this page.
Text color
Please see Help:Coloring text.
Tables
Most of the tags to define a HTML table [1] are valid in a Proteopedia wiki text.
The official Help:Tables warns "Tables may be created in wiki pages. As a general rule, it is best to avoid using a table unless you need one. Table markup often complicates page editing."
A good alternative is available at tablesgenerator.com with a good interface to generate tables that can be inserted in Proteopedia pages.
Checkboxes, Buttons, Radio Buttons
These can be used to toggle something in JSmol on/off, or for more complicated purposes, including running any JSmol script. See working examples at Proteopedia:DIY:Templates, and more details in the Jmol Wiki.
Also see Jmol/Interactivity.
Font Awesome icons on pages
You may choose from a large gallery of free Font Awesome icons .
The icon on the heading above was inserted with <span class="fas fa-child"></span>. Replace 'child' with the name of the icon you want to display. For those icons available on 'regular' and 'solid' modes, use either 'far' or 'fas' in the class.
Adding a CSS style allows to set color, size, background, etc. <span class="far fa-lightbulb" style="color:#FF6600"></span>
Jump to a specific green link
To build a link (url2greenLink) to a specific green link on a Proteopedia page, right click on the green link and Copy (not CopyLinkAddress). This will just copy the displayed text of the green link.
Add to the URL of the target page the sign # followed for the text you just copied, and press enter. This will force the browser to reformat the just created URL replacing spaces by %20 and encoding other special characters.
This is the url2greenLink you want. Use this url2greenLink on a Proteopedia page as any other link to external sites: enclose the url2greenLink followed by space and the link text in single square brackets [url2greenLink one or more words]
This demo link was created with the following text in this page
[http://proteopedia.org/w/Journal:PLoS_ONE:2#carboxylate%20group demo link]
Note: assign unique text to green links, to be able to address each one of the green links on a given page. Otherwise the jump will go to the first occurrence of the word(s).
JSmol examples and documentation
Tips, examples and advanced help for using JSmol are available at wiki.jmol.org, a complete Jmol/JSmol interactive script documentation and Jmol select commands with explanations.
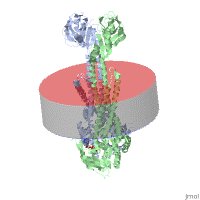
Translucent Cylinder
 Instructions and related examples at Translucent Cylinder
Instructions and related examples at Translucent Cylinder
Side by side still images
To arrange still images side by side on a page, insert them in a table
{|
| [[Image:1cjq.png|left|200px]]
| [[Image:1stp.png|left|200px]]
|}
Rectangular Jmol Structure Applets
jslibrary describes:
For a rectangular Jmol structure applet, an array containing two elements, width and height; this is usually easiest to do using JavaScript square bracket notation for array constants, as in [400, 200], ["50%", "100%"] or [0.5, 1.0]. Proteopedia currently only accepts integers, as in this example size='[800,200]'
|
Synchronizing molecules
Please see Jmol/Synchronization
Capturing Movies
On pages titled with a PDB ID, simple rocking or spinning movies can be captured using the Export Animated Image link under the molecule, or by clicking FirstGlance in the Resources block, and then clicking Save Image or Animation for Powerpoint under the molecule (see overview).
Complex operations and manual movements with the mouse can be captured as movies by "screen recording". Here are examples and instructions.
Movies mp4
Click the Play icon below to start the sample movie.
<html5media height="300" width="300" loop>/mp4/file.mp4</html5media>
Shows the movie with the with a width of 300 and a height of 300 pixels. Including "loop" makes the movie loop back to the beginning while playing.
A movie controller is also displayed at the bottom beneath the movie. If the height is too small, the controller will not be displayed. Clicking on the movie stops playing, and clicking again resumes playing in both Mac OS X and Windows. This is useful in case the controller is not displayed ("controller=false").
Embedded Youtube
<html5media height="337" width="600">https://www.youtube.com/watch?v=Q1ftYq13XKk</html5media>
Embedded Youtube Shorts
The text that is visible upon starting the video goes away as you move your mouse out of the video window. It might be appropriate to mention that to the reader/viewer for better visibility.
Embedded Vimeo
<html5media height="360" width="640">https://vimeo.com/235321305</html5media>
Quiz
The special implementation of Quiz in Proteopedia includes an email feedback to the teacher. See overview at Help:Quiz and the full explanation and examples on How To Use at Help:Quiz at Wikiversity.
<quiz display=simple>
{
|type="{}"}
Name a famous Greek philosopher.
{ Aristotle|Plato }
{Question
|type="[]"}
+ Correct answer.
- Incorrect answer.
+ Correct answer.
- Incorrect answer.
</quiz>
Image as clickable link
People tend to click an image expecting it to take them to more about that image, via a hyperlink. Below is the wikitext to do this. This method goes to only one link target, regardless of where you click within the image. If you want to have different targets for different parts of the image, see the next section below on Imagemaps.
Clicking this image goes to Introduction to molecular visualization.
<imagemap> Image:Cys-spacefilled.png|100px default [[Introduction to molecular visualization]] </imagemap>
For more options, such as putting a border around the image, or aligning it to the right side of the page, please see Proteopedia:Image as clickable link.
Imagemaps
In the image map below, clicking on the computer screen should lead you to 2ace, the keyboard to 1rat,
and the thinking balloon to Believe It or Not!. A click on the person's head goes to the external article on Student at Wikipedia.
The (i) goes to the image info.
<imagemap> Image:Foo.jpg|200px|picture of a foo poly 131 45 213 41 210 110 127 109 [[2ace]] poly 104 126 105 171 269 162 267 124 [[1rat]] rect 15 95 94 176 [http://en.wikipedia.org/wiki/Student] # A comment, this line is ignored circle 57 57 20 [[Believe_It_or_Not!]] desc bottom-left </imagemap>
Here's a nice tool for finding the coordinates in an image.
Structure Gallery Generator
A list of PDB codes can generate small images and links automatically. See the Structure Gallery Generator.
Theoretical Models
On pages that largely or entirely concern theoretical model structures, please insert {{Theoretical_model}} in the top of the wikitext box. It will generate this banner:
| Theoretical Model: The protein structure described on this page was determined theoretically, and hence should be interpreted with caution. |
If a page shows largely empirical models, but also one or more theoretical models, please put Theoretical Model in the text, and/or as a caption in Jmol whenever the model is theoretical:
- The wikitext is: '''<font color='red'>Theoretical Model</font>'''
- To add the red caption to a scene, use the "labels" tab in the Scene Authoring Tools and open the "caption" section.
Policy concerning theoretical models is at Proteopedia:Policy#Theoretical_Models, where you will also find links to examples.
Anchors
Section headings automatically act as anchors, with the heading text as the "anchor_name". Links of the form #anchor_name will link to the first anchor on the page matching that "anchor_name", usually the first identical section heading.
For example, try #Quiz ( [[#Quiz]] ) and #KiNG ( [[#KiNG]] ) to jump to those sections.
Floating quote Box
| Alice's Adventures in Wonderland by Lewis Carroll Project Gutemberg |
There was nothing so very remarkable in that; nor did Alice think it so very much out of the way to hear the Rabbit say to itself, `Oh dear! Oh dear! I shall be late!' (when she thought it over afterwards, it occurred to her that she ought to have wondered at this, but at the time it all seemed quite natural); but when the Rabbit actually took a watch out of its waistcoat-pocket, and looked at it, and then hurried on, Alice started to her feet, for it flashed across her mind that she had never before seen a rabbit with either a waistcoat-pocket, or a watch to take out of it, and burning with curiosity, she ran across the field after it, and fortunately was just in time to see it pop down a large rabbit-hole under the hedge.
{{Quote box
| quote =
| source =
| width =
| align =
}}
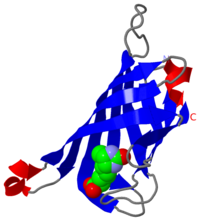
ConSurf
To insert the ConSurf panel, type the following line
{{subst:ConSurf|1stp|st}}
where the 2 parameters, 1stp and st, need to be adjusted to your case:
- First parameter is the PDB ID of the model.
- Second parameter is the 2nd and 3rd characters of the PDB ID.
The result will look like below and will be made a hard-coded content of the page (i.e. the template wikitext is removed and the result is inserted into the page source).
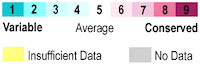
Evolutionary Conservation
Check , as determined by ConSurfDB. You may read the explanation of the method and the full data available from ConSurf.
ConSurf Documentation
ConSurf/Index has a list of many articles about ConSurf and evolutionary conservation.
Combine Proteopedia scenes with JSmol scripting
Advanced. You may wish to call up a scene saved via Proteopedia from within inline JSmol scripts placed in a page. For example, this can be useful for some pages that use multiple structures to call up a certain scene at the start of JSmol script be sure the user has the structure or scene open that you wish the inline JSmol script to build upon. Please see Combine Proteopedia scenes with inline JSmol scripting.
Mix and Edit scenes from other pages
To load on SAT scenes from other Proteopedia pages and become able to edit them, simply insert the page ID (wgArticleId) of other pages between < > like this: <!-- /471747/ /351028/ --> somewhere in your page. You may insert this way as many page IDs as you want, and SAT will allow you to load any scene from those pages. From that moment, any edited scene will be saved under your page, without altering the original scene nor the source page.
- How to find the page ID? Edit or view the source code (wikitext) of the page from which you want to borrow the scenes, find the
scenetag and pick the number after the first slash, e.g. that in red here:
<scene name='58/587840/Cartoon_rainbow_and_water/1'>Color by group</scene>
See Also
Proteopedia Page Contributors and Editors (what is this?)
Eric Martz, Jaime Prilusky, Wayne Decatur, Karsten Theis, Angel Herraez, Eran Hodis, Karl Oberholser